티스토리를 하면서 가입하고 우여곡절 끝에 구글애드센스 가입을 하고 많은 시행착오끝에
여러번에 승인요청 끝에 애드센스 승인 합격도 하고 하면서 글도 점점 많이 쓰고 신나게 티스토리활동을 이어나갔습니다.
그러다가 티스토리 광고제한을 걸려서 어떻게 하나 발 동동구르면서 이것저것 알아보다가 카카오애드핏이라는것을 알고 가입 승인성공해서 광고도 달아보게 되었습니다.
그런데 이때 이제 알앗습니다.사이드바라는것이 있는것을 말입니다.
사이드바란? 내 티스토리에 들어가면 글을 보면 글 목록이나 최신글등이 위나 아래부분에 걸리고 글 옆에는 아무것도 없는 풀로 글이 화면에 채워지는 스킨에는 없는 메뉴로 글우측(설정에따라 좌측으로 있는것도 있어요)에 최신글이나 목록등이 보여지는것입니다.
그러므로 사이드바가 있는 스킨을 선택하게 되면 글을 쓰는 공간이 좀 적어지고 그만큼 사이드공간이 생기고 그공간이 생김으로 인해서
구글애드센스 사이드광고를 붙일수있게 하는 것을
사이드바라고 말합니다.
즉 사이드바가 있어야 사이드에 구글애드센스나 카카오애드핏 광고를 넣을수있습니다.
그럼 어떻게 해야될까요?
맞습니다 바로 사이드바가 있는 스킨으로 변경하는것이 가장 먼저 이루어져야 그담으로 사이드바에 애드센스등 애드핏이든 달수가 있는것입니다.

저는 처음에 사이드바가 없는 스킨을 선택하기도 했고 지금 스킨이 글을 너무 길게 풀로 채워야되는 스킨이라 힘들고 사진은 크고 그렇드라고요.
그래서 안그래도 스킨변경을 생각하고 있었는데 애드센스 통과도 되고 하면서 알아보니 사이드바있는 스킨이 더 좋겠다는 결론이 낫습니다
그런데 여기에서 가장 중요한것이 있습니다.
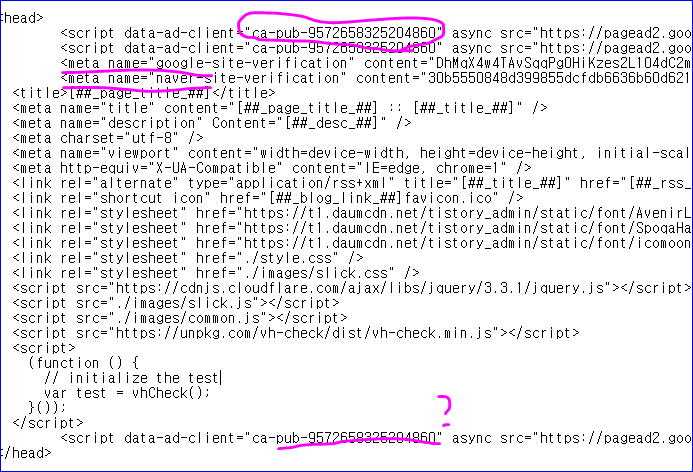
바로 위에처럼 구글 애드센스 코드와 네이버와 구글 검색 잘되게 하기위해서 작업하면서 걸었던
코드를 복사해놓아야 됩니다.
그렇치 않고 그냥 스킨변경해서 적용해버리면 기존에 있던 코드들이 다 날아가버리면 애드센스나 구글 네이버에 연동되어 있던 것들이 다 연결이 안되면서 검색누락 그리고 애드센스등의 광고누락이 오게 됩니다.
이전에 실수인지 뭔가 잘못된것인지 모르겠지만 구글애드센스코드가 3개나 똑같은것이 메타태그에 걸려있는것을 발견했는데 이렇게 중복이 되어도
정상적으로 작동은 하는듯합니다.
그래도 괜히 찜찜하고 신경쓰이니 앞으로 스킨변경을 하면 하나만 잘 넣도록 해야겠습니다.
그렇게 되면 새롭게 다시 처음 했던 작업이었던 코드복사해서 넣고 하는등의 작업이 필요합니다.

스킨변경을 할때 기존의 메타태그(구글애드센스,네이버,구글등의 코드들)
복사해서 메모장이나 이런데다 복사하지 않으면 다시 코드복사해서 다시 작업을해야하니 번거롭습니다. 물런 다시 작업을 하면되기때문에 혹시 그냥 스킨변경했다고해서 당황할필요는 없고요. 약간의 번거로움을 줄이기 위해서 티스토리 스킨변경 전의 유의사항을 알려드렸어요

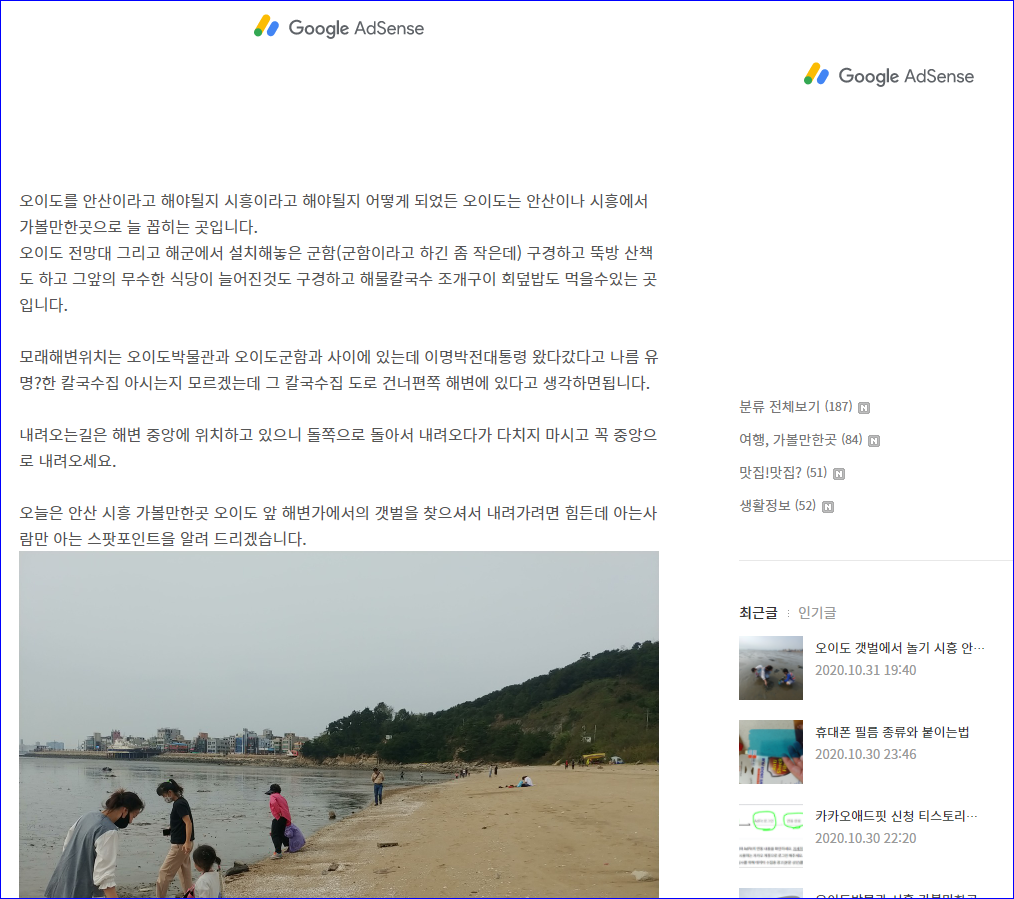
글 보이시나요 스킨변경을 하고 난후의 모습이에요
중앙2/3은 글과 사진을 넣을수있게 만들어져 있고
1/3정도는 목록과 최신글등을 나타나게 되고
광고도 구글애드센스표시가 뜨는데 이곳에 광고가 붙게 됩니다.
티스토리에서 글도 중요하지만 수익도 최저임금정도라도 뽑을라면 사이드바에 광고 다는것은 어쩌면 필수일겁니다.
물론 수익상관없이 그냥 네이버블로그 쓰듯이 사진위주로 올리고 글 몇자적고 끝내는 스타일이라면 굳이 사이드바 할필요없기도 하고요.
사이드바가 있는것이 우리 눈에도 익숙하고 그렇쵸

제가 변경한 티스토리 스킨은 사이드바가 적절하게 들어가있는 오디세이 스킨으로 변경했는데요
기분전환으로도 좋고 뭔가 새롭게 시작하는 느낌도
나고 스킨변경은 한번씩 하는게 좋기도 하네요.
오디세이 스킨은 새로 나온 스킨으로 지금은 모르겠는데 제가 바꾸던 당시 최신형 스킨이었는데 이렇게 왠지 최신형을 쓴다는것도 기분좋네요
여기서 중요한 팁이 있는데 사이드바로 바꾸더라도 꼭 반응형으로 바꾸길 바랍니다.
왜냐하면 반응형으로 바꾸어야 애드센스 광고가 반응형으로 맞춤 설정이 가능하기 때문입니다.
티스토리 관리에 들어가서 수익에 보면 애드센스관리가 있는데 거기에서 반응형 광고설정을 자동으로 할려면 반응형스킨이어야 됩니다 그러서 반응형+사이드바가 있는 스킨중에서 골라서 티스토리 스킨변경하는것이 오늘의 가장 핵심 주제라고 보시면 됩니다.
꼭 잊지말고 챙기셔야되는 정부입니다.

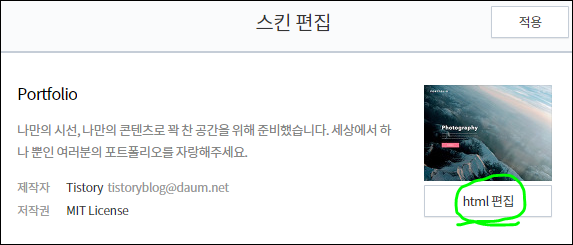
일단 스킨편집을 할려면 나의 티스토리에 들어가서
스킨변경을 누르면 위사진이 뜹니다.
그러면 html편집(상단우측)을 누르면 편집을 할수있는 창으로 넘어갑니다.
거기에서 스킨이 쭉 나오는데 정렬을 할수있는데 최신순 인기순으로 정렬을 해서 본인이 원하는 스킨을 골르면되는데 다시 말하지만 반응형에 사이드바를 해야되니 검색을 반응형으로 검색해서 하시는게 좋습니다.
그럼 몇개 안나오는데 그중에서 맘에 드는것을 클릭해보면 미리보기가능합니다.
미리보기해서 사이드바가 있는것을 확인하고
또 글쓰기 폭이나 사진크기 등등 확인하시고 스킨선택을 하면 됩니다.
그리고 팁이라면 기존의 스킨을 저장을 눌러주세요
스킨저장을 누르면 나의스킨보관함에 들어가서 저장되기때문에 혹시 스킨변경을 하고 잘못되면
다시 나의 스킨보관함에서 기존스킨 적용을 하면
처음있던 나의 스킨 그대로 적용이 되기 때문에 좀더 안심하고 스킨변경을 할수잇는 장치가 마련되는것입니다.

스킨변경을 하고 나면 기존에 복사해둔 구글이나 애드센스 그리고 네이버 그외에 다른 메타태그들을
스킨편집에서 헤드와 헤드사이에 그대로 붙여넣기해주면 끝이나고요.
이건 간단한데 여기서 끝나는게 아니고 구글이나 네이버등에서 다시 rss등록과 사이트맵등록 해야된다고 해서 작업을 했습니다.
간단하게 처음 티스토리 만들고 검색노출을 위해서 했던 작업들인데 오랜만에 다시 하려니 좀 헷갈릴수도 있는데 하다보면 기억도 나고
그렇치 않드라도 지금 이글을 보고 다시 따라하면됩니다.
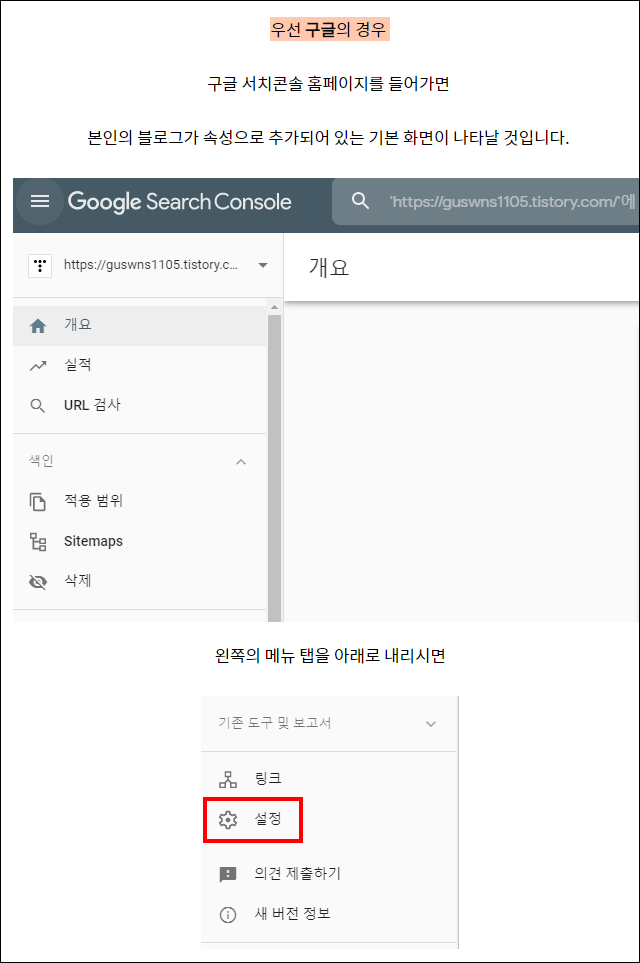
구글써치콘솔은 사실 구글검색되는 양도 별로 안되지만 최대한 노력한다는 의미에서 다시해보죠
구글써치콘솔 들어가서 설정을 누르시고 속성소유자관리에 들어가면 기존의 구글 서치콘솔 메타태그가 나타납니다. 이 메타태그를 티스토리에
스킨편집에 헤드와 헤드사이에 넣으면 됩니다.

마지막으로 다시 한번 정리해드리면
기존에 복사한 메타태그을 잘 챙겨서 복사 못하고 날리고 스킨변경을 했다면 처음부터 다시 애드센스 코드복사해서 스킨편집에 넣고
구글이나 네이버는 메타태그 다시 확인해서(이건 혹시 헷갈리는 분들은 메타태그확인하는글 찾아보면 잘 나와있어요) 스킨편집에 넣고
rss와 사이트맵을 삭제하고 다시 생성시켜주면 됩니다. 빙이나 줌은 저같은 경우 그냥 두어도 잘검색되고 검색유입도 되는상황이라 별 상관없는듯합니다. 그리고 안해도 조회수 영향에 1프로정도밖에 영향을 안줄정도로 미미해서 별 상관도 없을듯합니다.
이상으로 티스토리 스킨변경과 추천 그리고 유의사항에 관한 포스팅을 마치도록 하겠습니다.
'생활정보' 카테고리의 다른 글
| 무선키보드마우스 추천 앱코ABKO 육각벌집키보드 핑크 (0) | 2021.01.25 |
|---|---|
| 구글애드센스 수익 지급계좌등록 (0) | 2020.12.21 |
| 카카오애드핏 신청 승인 수익 (1) | 2020.12.20 |
| 카카오체크카드 신청 혜택 (0) | 2020.12.19 |
| 집에서 상추 키우기 (0) | 2020.12.19 |